Design system : créez votre encyclopédie numérique
Qu'est-ce que BRAND VOICE ?

Face à l'explosion des interfaces, des assets digitaux et des équipes projets de plus en plus distribuées, le design system répond au besoin essentiel d'industrialiser la chaîne de production digitale. Un devoir d'inventaire numérique qui concerne autant la communication que la DSI.
Polices, boutons, menus, couleurs, pictos, icônes, illustrations... la gestion du design digital et de ses milliers d'assets est devenue un véritable enjeu pour les marques et leur identité numérique. En quelques années, la multiplication d'interfaces hétérogènes (sites desktop et mobiles, applications mobiles, bornes & écrans tactiles, réseaux sociaux, etc.) a créé une explosion des chartes graphiques traditionnelles. Les nouveaux modes d'organisation à distance, accélérés par le télétravail et l'internationalisation, justifient également la nécessité d'un référentiel unique facilitant la collaboration des différents acteurs intervenant sur les interfaces digitales des marques (en interne et en externe).
Design system, outil majeur de votre chaîne de production digitale
Design system, le passage de l'artisanat à l'industrie
Plus qu'une créa, qu'un key visual, l'expertise d' une agence digitale passe aujourd'hui également par sa capacité à offrir à son client une suite d'outils et une méthodologie facilitant, dans la phase de conception comme dans la phase de développement, la collaboration, la gestion et l'intégration - au sens technique - des assets graphiques de la marque. En somme, de passer d'une prestation purement artistique à une solution technique industrielle. Le design system est là pour répondre à cette exigence, en constituant une documentation de référence des codes graphiques de la marque pour ses interfaces numériques.
Design system, votre ADN numérique
Le design system constitue une sorte d'encyclopédie vivante des organismes composant l'ADN d'une marque. Ceux-ci sont regroupés sous différentes thématiques couvrant l'ensemble des facettes de son identité numérique.
Présentée sous différents formats, cette librairie est généralement disponible en ligne et ses éléments peuvent être directement téléchargés pour une utilisation par les designers et les développeurs notamment.
"Contrairement à une charte graphique ou un kit UI, le design system a vocation à être évolutif, vivant, mis à jour en permanence pour refléter les évolutions et nouveaux besoins de la marque." explique Alexandre Pascual, directeur du Design chez USERADGENTS.
Les enjeux clés d'un design system :
- Atomic : Adresser tous les composants, toutes les compositions
- Responsive : Adresser toutes les interfaces
- Universel : Adresser toutes les cibles & toutes les marques (langues, pays accessibilité)
- Evolutif : Le design system n' est pas figé, il évolue avec la marque
- Collaboratif : Le design system doit être partagé et enrichi
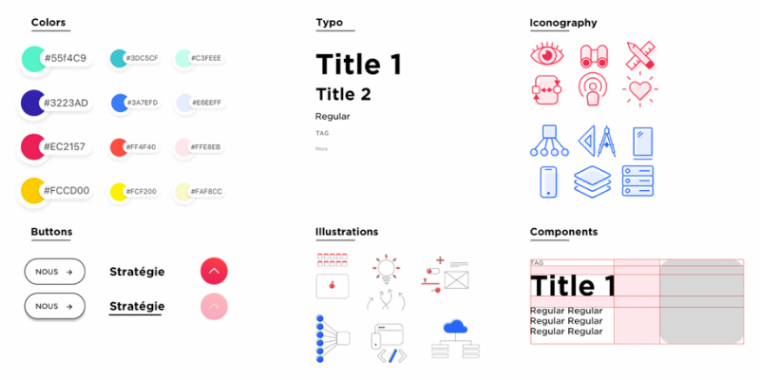
Illustration d'un design system
Mettre en place un Design system
Par et pour qui ?
Conçu par les différentes équipes en charge des interfaces digitales (UX Designer, chef de projet, développeur, etc.), le design system est un outil utile à l' ensemble des collaborateurs. Il est avant tout un guide précieux pour les designers et les développeurs car il va grandement simplifier leur travail en amont. Bien que produit par le designer, il est important d' intégrer un développeur dès la construction du design system, afin de définir ensemble les besoins en assets graphiques pour de potentiels nouveaux projets, la structure sémantique des composants et leurs règles d' utilisation.
Le design system assure aussi la cohérence des interfaces pour les équipes digitales (CDO, chef de produit...) et de l'identité de la marque pour la direction de la communication.
Evolutif, le design system doit pouvoir être facilement partagé et modifié par tous ses utilisateurs. C' est pourquoi, il s'appuie souvent sur une plateforme logicielle disponible en ligne permettant la gestion collaborative de cette "encyclopédie ".
Pourquoi ?
- Vous disposez d' interfaces multiples (sites, applications,...) que vous faites régulièrement évoluer;
- Plusieurs équipes (designers, développeurs, agences...) et départements de votre entreprises travaillent sur vos interfaces ;
- Vous souhaitez pouvoir modifier facilement le design d'un élément (redesign, test d'interface, apps en marque blanche, etc.) ;
- Votre design perd en cohérence au fil du temps, des composants à visée similaire (boutons, modales, vignettes...) fonctionnent différemment selon l'interface ou la page ;
- Vos équipes de développement sont externalisées, vous devez leur fournir des assets à jour à chaque nouveau projet ;
- Le renouvellement de vos équipes dilue les sources de connaissance et d'expertise métier, jusque-là portées par l'individu et non le collectif ;
... Alors il est temps de créer votre design system !
Vous hésitez encore à vous lancer ? C' est normal, nos clients aussi se sont posés plusieurs fois la question. Pour deux raisons principales : le temps et l'argent. Car créer un design system est un investissement. Sa mise en place implique un coût à sa création, car il nécessite de produire toute la bibliothèque (les composants) de votre identité numérique.
Aussi, un design system n'est pas la réponse ultime à tous vos besoins. Selon la taille de votre projet, l' organisation de votre équipe et le rôle que vous lui donnerez, il sera soit votre bible, soit totalement inutile car surdimensionné (et coûteux) pour votre projet. Une solution plus légère comme une librairie de patterns, un kit UI ou même un simple fichier design bien structuré sont parfois (encore) suffisants.
Comment ?
En amont, il est essentiel d' avoir une bonne connaissance de l'écosystème numérique (charte, interfaces, contraintes,...) et de recenser les assets existants pour les intégrer (ou les modifier ultérieurement).
Un design system peut être construit au cours d'un projet (alimenté au fil de l' eau) ou lors d'une séquence dédiée, dès lors qu'il est conçu en ayant connaissance des entrants, et en collaboration avec les différentes parties prenantes. Sa construction se fera en itération, il est important d' y accorder un temps nécessaire pour les échanges, les tests et la formalisation.
Enfin, le choix de la plateforme dépendra de votre organisation, de votre mode de collaboration, du format des assets attendus par les développeurs et de l'ambition que vous donnerez à votre design system. Figma, Sketch, Adobe XD, inVision, Zeplin - les principales solutions de design system que nous avons testées - possèdent des avantages et des inconvénients, mais répondent globalement toutes au besoin des entreprises.
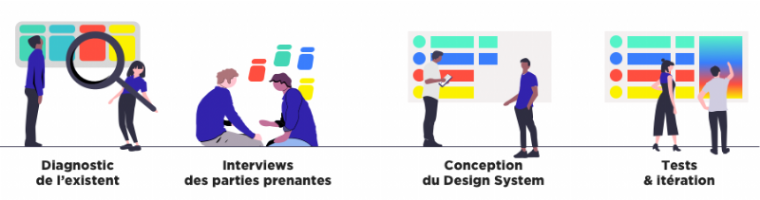
Les étapes du design system
Et demain... design by design ?
Vers une fusion du design et du développement ?
Pas tout à fait, mais la collaboration entre designers et développeurs est de plus en plus étroite. Aujourd'hui, les développeurs natifs utilisent la plupart du temps des interface builders (designers d' interface) pour concevoir visuellement les écrans d'un site web ou d'une app, plutôt que de les écrire directement sous forme de code source. Ces outils fonctionnent de façon modulaire, et permettent d'intégrer les composants de base du système (boutons, labels, images) au sein d'éléments plus étoffés, eux-mêmes intégrés dans des compositions plus larges, jusqu'à arriver à des écrans complets.
Le design system va également être traduit en "sémantique" : ses composants (couleurs, atomes, molécules,...) sont référencés et codés en modèles, pour être ensuite réutilisés plus facilement. Ainsi, lors de la phase d' intégration, l'utilisation des normes et de la sémantique d'un design system correctement réalisé permet de diminuer grandement les erreurs d'interprétation du design. Cyrille Legrand, Lead Developer iOS chez USERADGENTS, diffuse cette philosophie au sein de l' agence :"La factorisation est un des principes de base de la programmation. Le design system nous évite de devoir arbitrer entre deux intentions graphiques proches mais différentes, il est en quelque sorte le "single source of truth" de l'apparence.".
Un sujet dont s' empare également Apple, qui a lancé en 2019 SwiftUI, un nouveau framework de design d' interface utilisateur basé, entre autres, sur le concept d' atomes et de molécules exploités par un design system. Sur Android, le Material Theming et les "Material Design Components" adressent la même problématique, ce qui a fait dire à Matias Duarte, VP Material Design chez Google : "Nous avons un design system pour fabriquer des design systems".
Du design system au manifeste
Certaines entreprises font de leur design system, ou plus généralement de leur conception du design, un enjeu au coeur du discours de marque et de leur positionnement corporate. Une sorte d'affirmation de leur vision du monde. Si cette approche est encore réservée à des marques ayant un A.D.N. numérique fort, incarné par leurs produits ou services (Airbnb, Pinterest, Audi, Starbucks, etc.), elle deviendra sans doute demain incontournable pour les entreprises souhaitant faire du design un élément central de la marque et de leur stratégie.
Du design system au manifeste : The Guardian , Audi , Starbucks .
Pour aller plus loin, consultez nos 5 idées reçues pour faire de votre design system un échec , par Alexandre Pascual, Directeur du Design chez USERADGENTS.
- On en parle ? Alexandre et son équipe se feront un plaisir de répondre à (presque) toutes vos questions : design@useradgents.com








![Comment l’iPhone a changé Internet en 15 ans ? [PARTIE 2]](https://cdn.edi-static.fr/image/upload/c_scale,h_97/c_crop,w_97/f_auto,q_auto/v1/Img/MKME/VISUELSIMPLE/2022/12/377425/comment-liphone-a-change-internet-en-15-ans-partie-2-L.png)


