Comment l’iPhone a changé Internet en 15 ans ?

Le 22 novembre 2007, l’iPhone 2G sort en France. Apple va bousculer les télécoms et son leader, Nokia, mais aussi changer la face du web, libéré de l’ordinateur. 15 ans après, dans un monde où l'accès au web se fait majoritairement depuis des smartphones, quel a été l’apport du mobile à l’internet ?
Malgré de premières expériences autour du WAP (Wireless Application Protocole) et de l’iMode - importé du Japon par Bouygues Telecom - ce n’est véritablement qu’avec le premier iPhone que le web est né sur mobile. Proposant un véritable navigateur internet HTML, une connexion 2G en GPRS (vite remplacée par la 3G avec le modèle suivant), le terminal de la firme de Cupertino a rendu plausible l’idée de consulter des sites depuis les smartphones.
Alors, comment l’iPhone a libéré internet des ordinateurs et modifié son visage ?
Évolution des iPhones en 15 ans
Du clic au touch, la révolution des écrans tactiles
Avant l’iPhone, la navigation sur internet se faisait à partir de souris et de clics sur des ordinateurs fixes et portables. Les expériences de navigation sur des interfaces tactiles avec des écrans dits résistifs - notamment les bornes interactives dans les lieux publics - sont assez pauvres en termes de réactivité et de possibilité. Sur la plupart des mobiles (notamment le Blackberry de l’époque) le stylet et le clavier physique sont encore majoritairement utilisés et génèrent pas mal de contraintes.
L’une des révolutions de l’iPhone 2G réside dans son écran capacitif et la technologie multi-touch. La navigation se fait par effleurement (touch) et non par pression. L'écran dispose d'une grille chargée en électricité qui interagit avec l'électricité du corps humain, lui aussi conducteur. La modification du champ électrique généré par le contact avec le doigt, et le calcul de la position de celui-ci sur l’écran, permet ensuite à l’iPhone de réaliser l’action demandée. Sans pression, le capacitif permet aussi le “multi-touch” en détectant la position des différents contacts simultanés sur l’écran.
Cela permet aussi à Apple de proposer un clavier virtuel contrairement aux smartphones de l’époque. Mais surtout, même si tout l’écran n’est pas encore tactile, de proposer une expérience de navigation beaucoup plus fluide sur un écran de 3,5 pouces, une taille très largement au-dessus des standards de l’époque.
15 ans plus tard, l’internet se consomme désormais majoritairement via ses interactions tactiles et ces gestes qui guident la découverte du web sont devenus des réflexes : le tap (interaction de base en effleurant l’écran), le “pinch” (pour zoomer ou dézoomer par exemple), le drag ou slide (pour faire glisser des fenêtre), le swipe (pour naviguer horizontalement), le scroll (pour naviguer verticalement), le pan (pour naviguer en omnidirectionnel, dans une carte par exemple) ou encore les pressions longues ou fortes plus récemment (Voir les “gestures” d’Android sur Material design ici).
Les différentes gestures sur mobile
Du paysage au portrait (et au selfie…), une nouvelle manière de voir le monde
L’iPhone 2 n’est pas encore équipé d’une caméra frontale mais possède une caméra arrière de 2 mégapixels qui a une mise au point fixe. Le smartphone va néanmoins rapidement s’imposer dans la prise de photos et de vidéos. Preuve de sa capacité à transformer un secteur, en 10 ans, entre 2010 et 2020, les ventes d’appareils photos sont passées de 120 millions à 9 millions dans le monde, soit une chute de plus de 90%.
Dominant dans la captation et la consommation d’images et de vidéos, le téléphone mobile, tenu à 94% du temps à la vertical, impose le format “en hauteur” (également plus adapté à des photos de près et de personnes) ; d’autant que les réseaux sociaux, gros consommateurs de contenus, sont eux aussi prioritairement consultés depuis le smartphone. Snapchat, puis Facebook en 2016 ont basculé en mode vertical pour faciliter la lecture et l’engagement sur les vidéos présentes dans les flux, format sur lequel Tiktok s’est progressivement imposé.
À leur arrivée en 2008, les applications mobiles ont, elles, naturellement été conçues en mode vertical, obligeant les marques et les éditeurs à repenser la structuration de l’information et la navigation. Poussées par les guidelines des OS (iOS pour Apple et Android pour Google), de nouvelles formes de navigation s'imposent : la tab bar en bas de l’interface pour les accès principaux, l’infinite scroll (sur Google depuis 2021) pour faciliter la navigation verticale.
Les sites web ont également dû revoir leur structuration pour adresser le multi devices. Si pendant quelques années les sites web et mobiles ont été séparés à coup de m.marque.fr ou mobile.marque.fr, le responsive design s’est progressivement imposé pour faciliter l'adaptation des services au terminal de lecture des utilisateurs. Là aussi, des symboles - comme le burger menu par exemple - ont envahi progressivement les interfaces au point d’être parfois aujourd’hui - au même titre que l’infinite scroll - utilisé sur les versions desktop.
Orientation du smartphone à travers le monde
Des sites aux apps, de nouvelles interfaces visuelles (en attendant la voix)
Nokia avait bien lancé la plateforme OVI et, dès 1996, Palm avait proposé des utilitaires sur ce que l’on appelait alors des PDA (Personal Digital Assistant). Mais c’est Apple, avec son AppStore lancé en 2008, qui va imposer le concept d’application dans le monde digital.
Aujourd’hui, avec près de 2 millions d’applications disponibles sur le magasin d’Apple, près de 4 millions sur Google Play et plus de 140 milliards de téléchargements en 2021, les applications sont devenues des points de contact essentiels entre les entreprises et leurs clients. Certains services (TikTok, Uber) sont quasiment “app only” dans leurs usages, mais pour bon nombre d’acteurs traditionnels, l’application est devenue un pilier du commerce (20 à 30% du e-commerce passe désormais par les applications) ou de la relation client (la Société Générale annonçait plus d’interactions clients via ses applications que dans ses agences).
Particulièrement adaptées aux contraintes des smartphones et pensées pour un usage en mobilité, les apps bénéficient d’un accès direct à certains capteurs, certaines fonctionnalités du téléphone rendant l’expérience plus riche et plus fluide que les sites web (qui tentent de se rapprocher de l’expérience applicative avec les PWA, ou Progressive Web Application).
Le design et l’architecture technique des apps se sont progressivement imposés au digital, en attendant le développement d’interfaces vocales et conversationnelles encore souvent à l’état de promesse mais aux bénéfices indéniables dans certains contextes.

Du skeuomorphisme au flat, le design est mobile first
Les interfaces mobiles ont, pendant un temps, été une simple déclinaison du web. Un parent fils pauvre qui souffrait d’un plus petit écran et d’un usage faible. À partir de 2015, avec le transfert de l’audience sur le mobile, les marques ont commencé à avoir une approche “mobile first” qui s’est notamment traduite dans le design.
Là aussi imposé par les OS, les codes graphiques issus des guidelines d’Apple et de Google se sont imposés dans le web design et parfois au-delà. Du skeuomorphisme (imitation d’objets réels pour construire des composants virtuels) en 2008 au Material Design de Google en passant par Metro de Microsoft en 2010, les interfaces mobiles se sont peu à peu allégées tout en se répandant sur l’ensemble du web.
Une culture et un design mobile dont les marques ont progressivement repris les codes - au-delà de leur site web - pour repenser leur propre plateforme. C’est désormais ici que les marques et les tendances se créent, dans un monde où la street et la pop culture ont pris le pouvoir et dont le mobile est le totem.
Skeuomorphism, flat design, neumorphism : évolution des app icons
Du HTML au MACH, en route vers des architectures décentralisées
L’arrivée des smartphones et de l’internet sur les mobiles a profondément modifié les architectures techniques que le web de première génération avait imposé.
La connexion à des réseaux à faible bande passante a poussé à l’allègement des contenus et l’optimisation des performances : architecture headless (découplage du front et du back) avec le développement des APIs puis des micro-services, développement du javascript, mise en place de cache et du stockage local (notamment avec les applications)... Un certain nombre d'évolutions du web sont nées des contraintes imposées par le mobile.
L’accès à un même service depuis plusieurs terminaux a accéléré la mise en place d'infrastructures cloud que les réseaux haut débit (fixe avec l’ADSL puis la fibre et mobile avec la 3G, la 4G puis la 5G) ont facilité. Côté front, le responsive design s’est imposé pour adresser les différents terminaux et leurs spécificités.
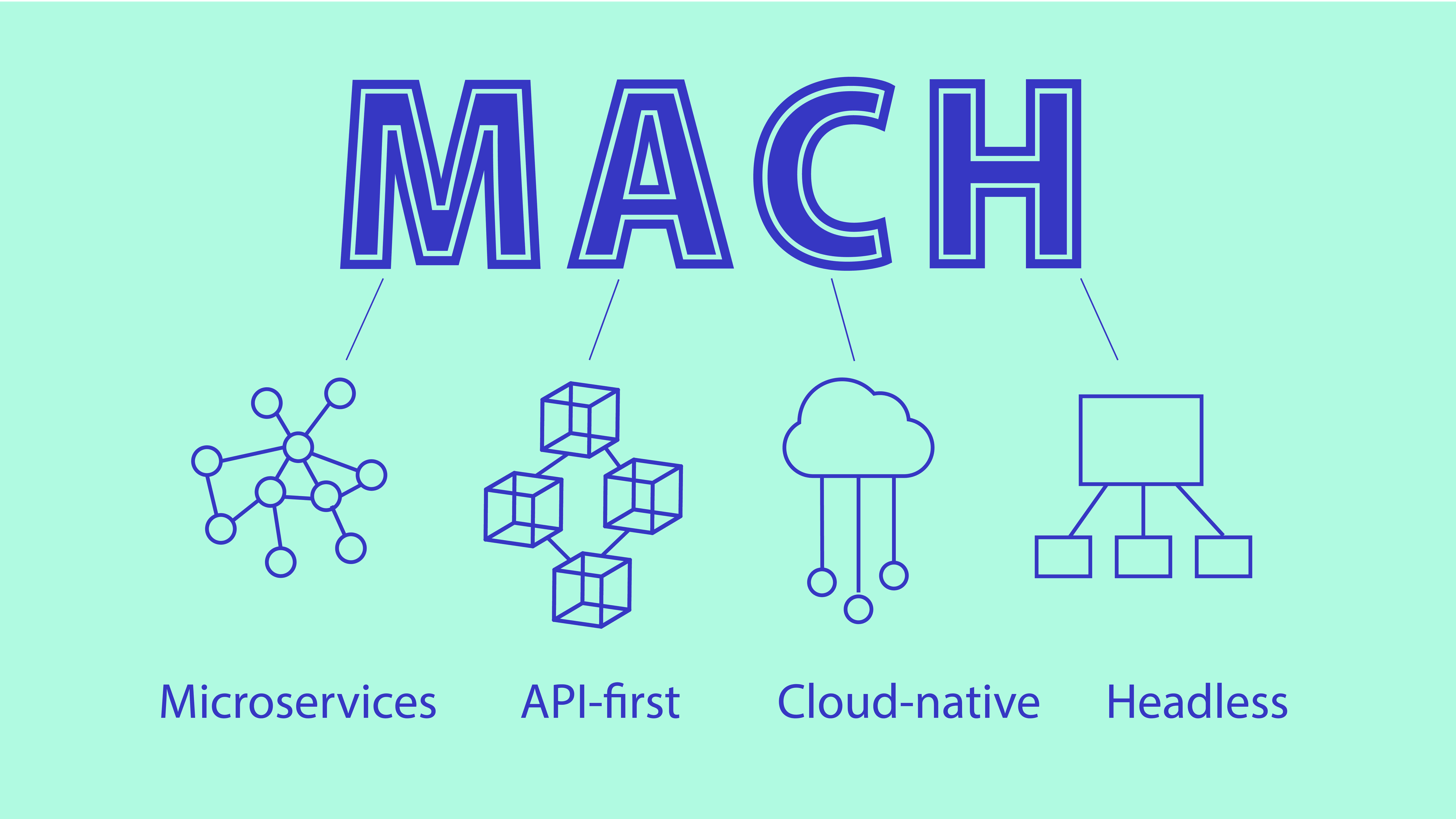
Aujourd’hui, la MACH Architecture (Microservices, API-first, Cloud, Headless) incarne ce nouveau web imposé par les smartphones. En attendant le Web3 et ses architectures décentralisées.

Rendez-vous en décembre pour découvrir la suite de cet article !
Né avec le 1er iPhone, USERADGENTS vous accompagne dans la stratégie, la conception et le développement de vos sites et applications mobiles. Vous avez un projet ? Contactez-nous !





![Comment l’iPhone a changé Internet en 15 ans ? [PARTIE 2]](https://cdn.edi-static.fr/image/upload/c_scale,h_97/c_crop,w_97/f_auto,q_auto/v1/Img/MKME/VISUELSIMPLE/2022/12/377425/comment-liphone-a-change-internet-en-15-ans-partie-2-L.png)

