10 tendances web design incontournables en 2019

Comme chaque année, j’ai passé au peigne fin Internet à la recherche des nouvelles tendances émergentes qui s’inviteront sur les sites web en 2019 et les mois à venir. De la maquette aux couleurs, de la typographie aux espaces… aucun élément de conception n’a été écarté. C’est parti ! Découvrez les dix grandes tendances web design de 2019.
Je m'abonneJ’ai ajouté cette tendance au guide de prévisions de design de l’an passé, mais elle semble se confirmer en 2019.
La grille, en termes de design, est un ensemble de repères servant à organiser les éléments d’une page : elle aide le.la webdesigner dans son travail de composition. Elle structure la page et permet la hiérarchisation des infos. La plupart des sites Web utilise cette grille d’une manière classique : vous pouvez, par exemple, regarder le côté gauche du site Web et voir le logo, le titre et le contenu, le plus souvent alignés. Lorsque vous avez une grille irrégulière, les éléments sont déplacés. Ils ne sont pas calés sur la grille et offrent une structure beaucoup moins rigide.

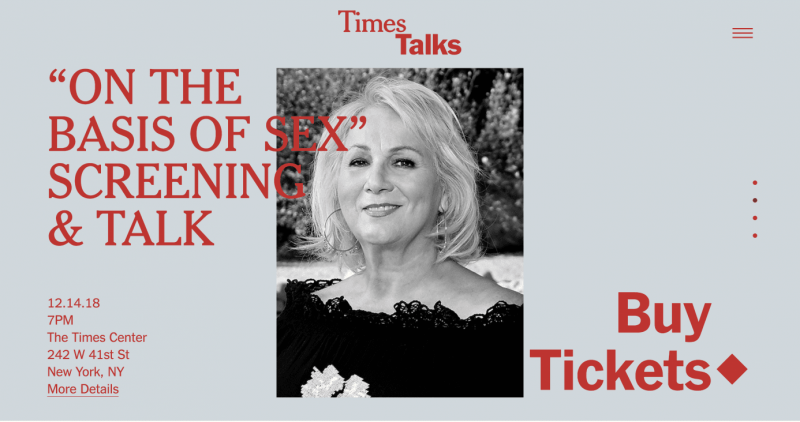
Le site web du New York Times, Times Talks, présente une grille irrégulière sur la majeure partie de son site, en particulier dans le hero header (voir ci-dessus) et dans différentes sections.
Lire aussi : Quelles seront les 10 tendances marketing de 2023 ?
Ce type de graphisme, qui privilégie l’imprévu, existe depuis un certain temps. Il repousse les frontières et expérimente l’asymétrie. Il a été utilisé comme une technique pour aider à se démarquer, attirer l’attention ou expérimenter une nouvelle forme de design. En 2019, il se généralise et devient de plus en plus présent.

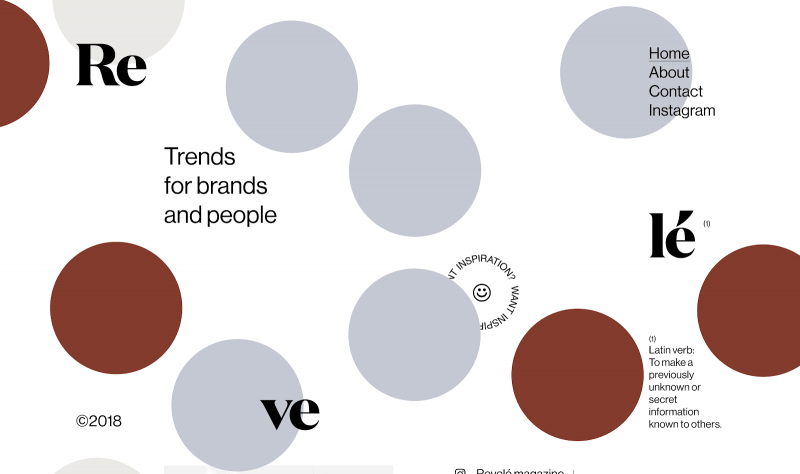
Studio Revele expérimente ce design asymétrique avec une page d’accueil innovante (des cercles peuvent être déplacés sur l’écran).
En 2019, cette tendance utilisant une grille irrégulière et des maquettes asymétriques s’impose et nous éloigne de la grille rigide qui avait été adoptée ces dernières années. J’avais anticipé cette tendance, et je pense qu’en 2019, elle va continuer à se développer et se généraliser.
Lentement mais sûrement, nous nous éloignons de plus en plus des lignes droites issues du flat design et commençons à expérimenter des formes et des lignes plus fluides. Ces formes, celles dans lesquelles vous ne trouvez pas un cercle, un carré, un rectangle ou une forme rectiligne, sont souvent appelées formes fluides ou organiques.

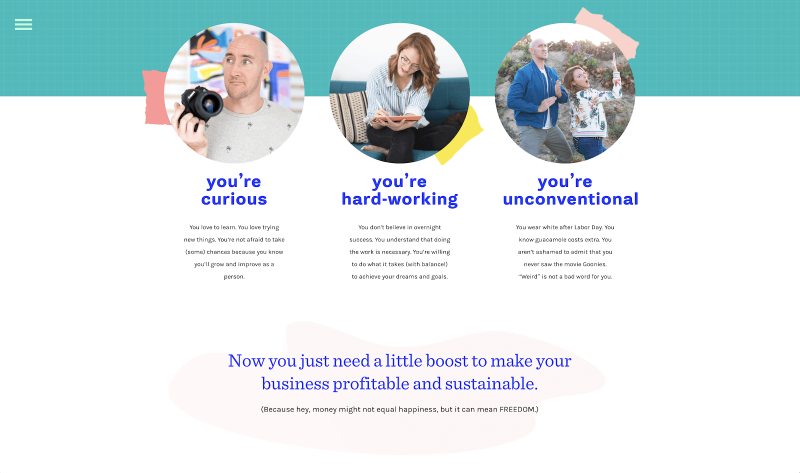
Sur une petite partie de la page d’accueil de Wandering Aimfully, sont présentés des formes et des éléments visibles derrière les images ; des cercles constituent un arrière-plan subtil derrière le titre situé en dessous.
En abandonnant les lignes très droites et quasi cliniques que nous avons l’habitude de voir en ligne, et en les remplaçant par des éléments tirés de la nature et de la vie (comme des formes d’étangs et de lacs, des morceaux de papier déchirés), ces formes et lignes organiques peuvent créer un design plus en phase avec la nature humaine.

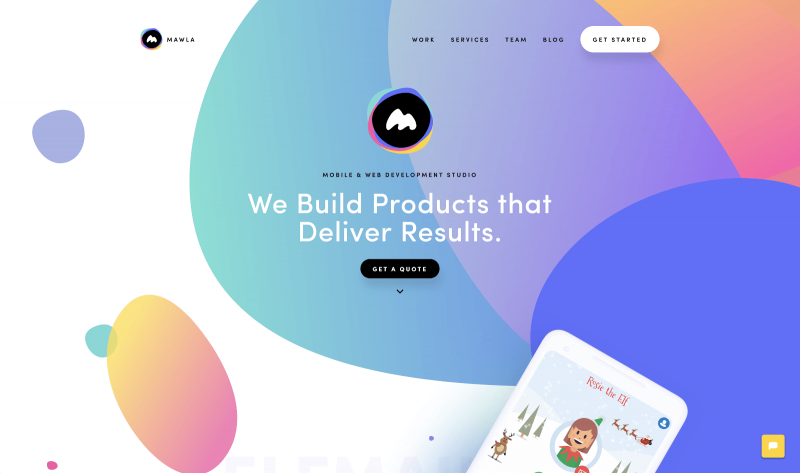
Le site web de Mawla utilise des formes et des lignes organiques sur sa page d’accueil, en particulier ici dans le hero header de leur site.
En 2019, les formes typiques utilisées depuis longtemps dans la conception Web (cercles et carrés) commencent à être associées ou remplacées par des formes et des lignes plus organiques, apportant un tout nouvel élément de conception.
Ce qui est vieux est de nouveau actuel. Alors que le flat design, où l’expérimentation ne semble avoir aucune limite, s’épuise peu à peu, il semble venu le temps de réintégrer d’anciens éléments de design avec une pointe de nostalgie.

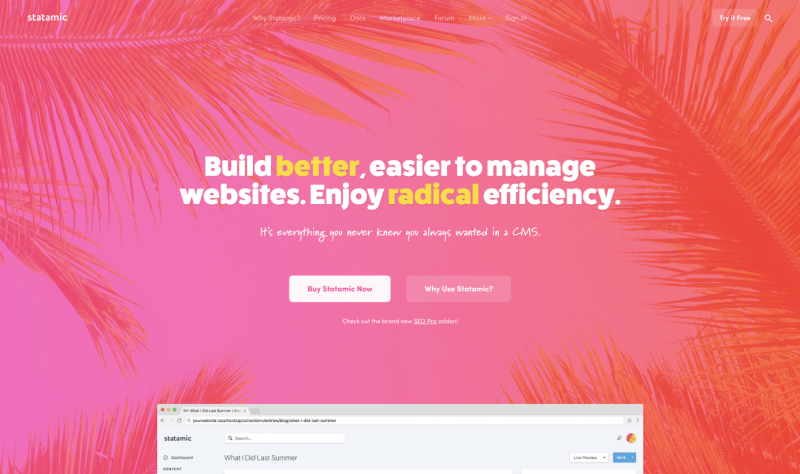
Le site web Statamic propose une palette de couleurs rétro qui rappelle les couleurs vives et les visuels des années 80.
Des expériences avec des styles de design rétro et nostalgique peuvent créer une belle juxtaposition entre le design d’hier et celui d’aujourd’hui. Ce qui le rend encore plus intéressant, c’est que nous pouvons nous attendre à voir de plus en plus de design rétro reflétant des périodes avant que les sites Web ne soient facilement accessibles au plus grand nombre ; donnant un sentiment de « nouveauté » à beaucoup de gens.

Le site web Great Jones met en avant une typographie et une palette de couleurs très seventies, un design courant bien avant ARPANET (premier réseau à transfert de paquets développé aux États-Unis) en 1983.
Je prédis que nous verrons de plus de plus de sites Web adopter différents styles de conception qui se nourrissent du passé, à la fois en termes de design et de contenus. Certains de ces éléments incluront probablement des schémas de couleurs rappelant les tendances design du passé et une typographie associée une époque différente.
Les images ont toujours présenté des possibilités de design unique, notamment sur le Web. Mettre des images dans des cercles, en noir et blanc, ajouter une ombre derrière elles – autant de techniques que les designers ont utilisées pour améliorer et / ou attirer l’attention sur les images des sites Web (et n’importe quel autre type de création).

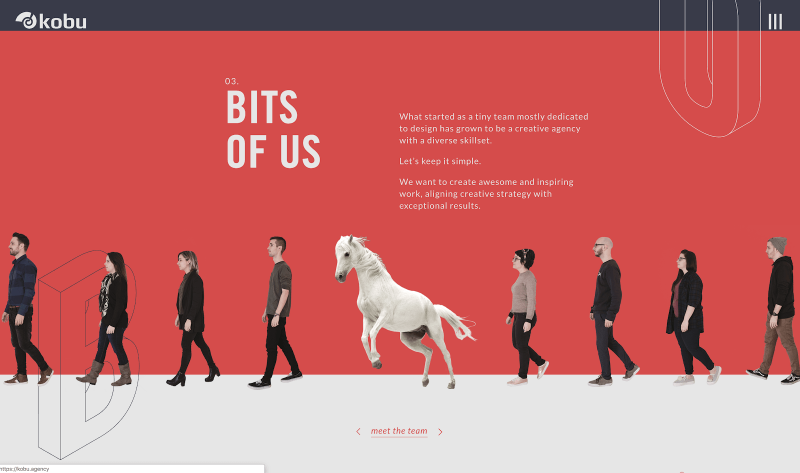
Le site web KOBU présente des images dont les sujets sont découpés au lieu d’une image standard, permettant ainsi au design de circuler entre les « découpes » des membres de leur équipe.
Pousser encore plus loin le traitement d’image permet attirer l’attention sur un visuel, voire même de l’éloigner du visuel. Là où la plupart des sites Web présentent une très grande image (hero header) couvrant toute la largeur de leur site Web, prenant beaucoup de hauteur et ne modifiant pas beaucoup l’image, changer la manière dont les images sont présentées est une tendance de design qui, je le crois, va prendre de l’ampleur cette année.

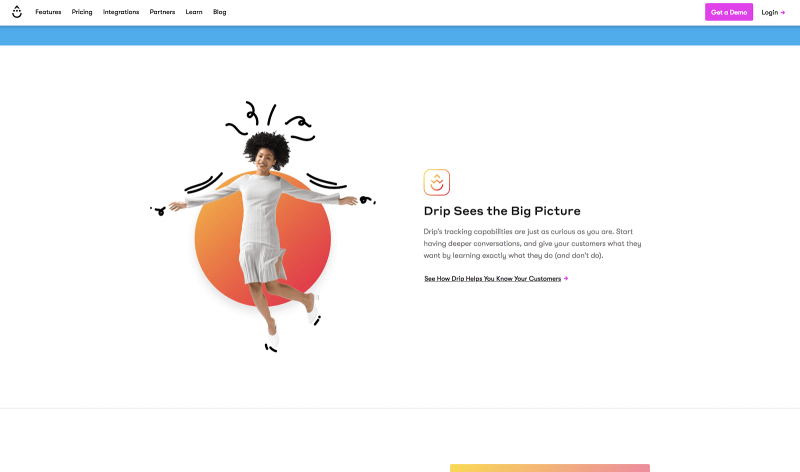
Le site web Drip affiche des images découpées auxquelles ont été ajoutés des dessins et des formes pour améliorer encore l’image, ce qui met également l’accent sur le design du site lui-même.
Au lieu d’exécuter un unique type de traitement d’image, attendez-vous à voir des traitements d’image en couche pour étendre la profondeur et pousser le visuel le plus loin possible et attirer davantage l’attention. Le traitement stacking design (ou l’art d’empiler) comme la création d’une image monochromatique, la découpe du sujet ou l’ajout d’un motif en superposition pour créer une nouvelle image, sont des nouveautés qui vont s’imposer en 2019, en matière de web design.
Avoir des millions de couleurs à portée de main, c’est bien, mais que se passerait-il si vous vous limitiez à une seule couleur ou optiez pour l’absence de couleur ? Si elle est bien faite et maîtrisée, cette contrainte peut booster un design et lui permettre de vraiment se démarquer.

Le site web Digital Bro adopte une palette de couleurs très monochromatique en utilisant une teinte de jaune et quelques variantes très rares de ce jaune (le noir et le blanc sont considérés comme neutres).
En vous limitant à une seule couleur, vous renforcez votre image de marque tout en ajoutant des contraintes en terme de souplesse de design. La plupart des sites Web utilise entre deux à cinq couleurs. L’usage d’une seule couleur pourrait vous permettre de sortir du lot et de marquer durablement les visiteurs.

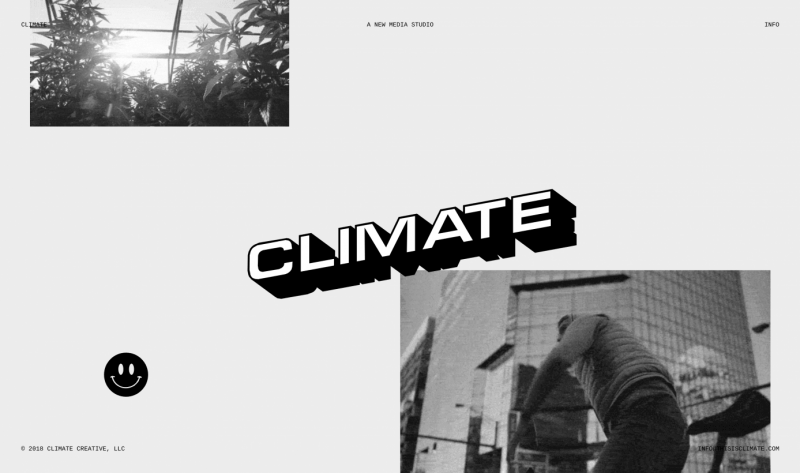
Le site web Climate s’en tient uniquement à une palette de couleurs en niveaux de gris, n’hésitant pas à adopter ces mêmes nuances de gris jusque dans leurs vidéos.
Pousser un peu plus loin et éliminer la couleur en même temps est certainement une option si vous souhaitez simplifier votre palette de couleurs (dans les domaines artistique et graphique, le noir, le blanc et le gris ne sont pas considérés comme des couleurs, mais plutôt comme des tons neutres). En 2019, de plus en plus de sites Web utilisent moins de couleurs ou aucune couleur.
Étroitement liée avec la grille irrégulière et les maquettes asymétriques, la superposition d’éléments peut apporter un intérêt visuel à des types spécifiques de contenu sur une page. Elle peut apporter un élément inattendu. En effet, nous nous sommes habitués à ce que les éléments d’une page Web aient leur propre espace et soient séparés des éléments qui les entourent (généralement, ils ne se touchent pas).

Le site web Mad Studio présente des éléments qui se superposent comme principaux éléments design du site. Leur effet est renforcé par de subtiles animations qui donnent au site une impression tridimensionnelle.
Bien étudiée, la tendance de superposition d’éléments sur une page peut contribuer à améliorer l’esthétique générale du site. Mais attention, cela peut être assez difficile à mettre en œuvre dans le monde mobile-first dans lequel nous vivons. Des éléments qui se superposent, s’ils ne sont pas bien exécutés, peuvent facilement être source de confusion et de frustration pour les utilisateurs lorsqu’ils se superposent mal.

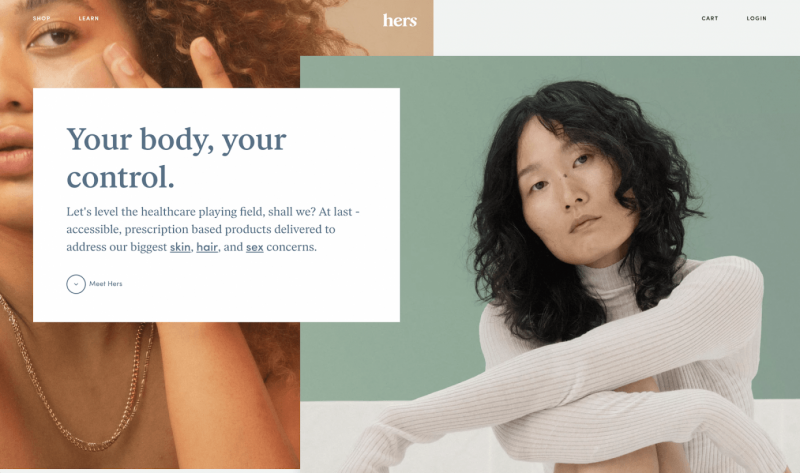
Le site web Hers présente des éléments superposés dans certaines parties du site, y compris la zone principale hero header sur la page d’accueil.
Utiliser des éléments qui se superposent et qui partagent un espace similaire est une tendance qui se généralise en 2019 et que nous commençons à expérimenter davantage avec des sites Web en trois dimensions.
Comme indiqué ci-dessus, la majorité des headers hero (anciennement « above the fold » : la partie immédiatement visible sans scrolling) présente une grande image qui couvre la partie principale de la fenêtre d’affichage, souvent avec du texte au-dessus pour attirer l’attention du visiteur. Au cours des deux dernières années, l’expérimentation de cette partie d’un site Web n’a pas beaucoup évolué (pourtant sans doute la partie la plus importante).

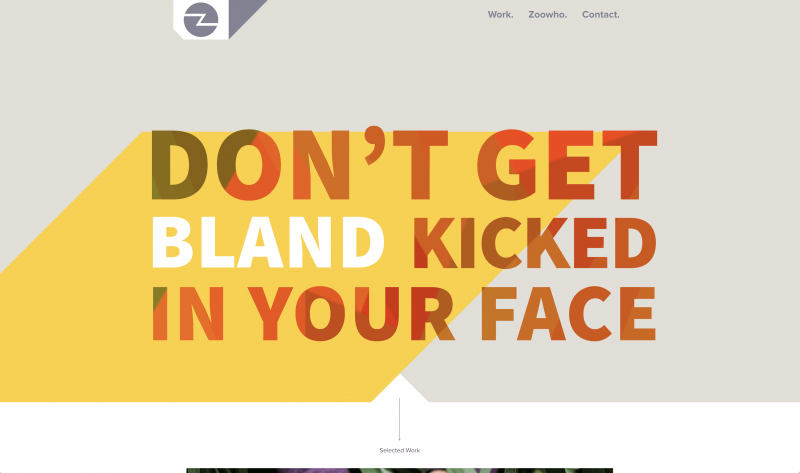
Une approche unique d’un header hero utilisé par Zoo Creative (traiter le header hero comme un panneau d’affichage et utiliser intelligemment l’animation).
Alors que certains sites Web ont commencé à repousser les limites du possible avec leurs headers hero sur leur site Web, je pense que nous allons voir de plus en plus d’expérimentations créatives de la part des designers pour cette zone.

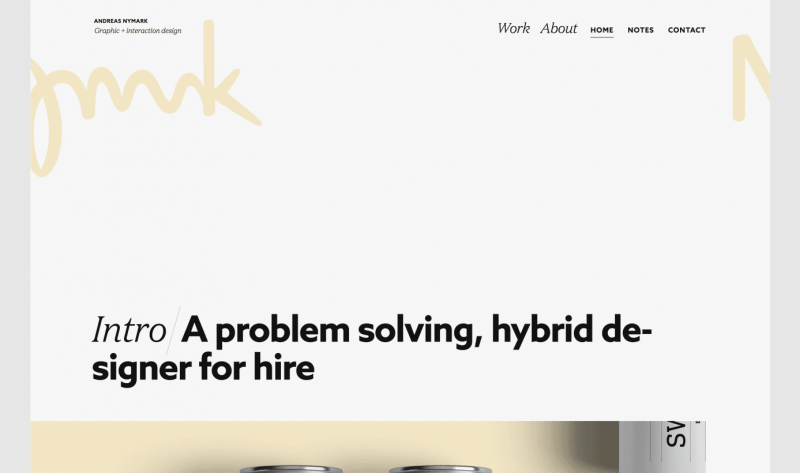
Le site web Andreas Nymark propose un header hero avec beaucoup d’espaces blancs et un titre simple situé en bas du header hero (une autre tendance que nous évoquerons après dans l’article).
En 2019, nous observons différents types d’expérimentation sur cette zone très importante d’un site Web, notamment la réduction de la surface, la modification du contenu présent (et l’utilisation d’autre chose qu’un image pleine largeur) et le traitement prioritaire de cette zone pour capter l’attention du visiteur.
Il semble que chaque année, une nouvelle tendance pourrait concerner la navigation sur un site Web. Probablement parce que c’est l’un des éléments les plus difficiles à designer pour la page. Essentiel à la manière dont nous utilisons le Web, il est pourtant difficile de faire en sorte qu’il soit à la fois fonctionnel et esthétique.

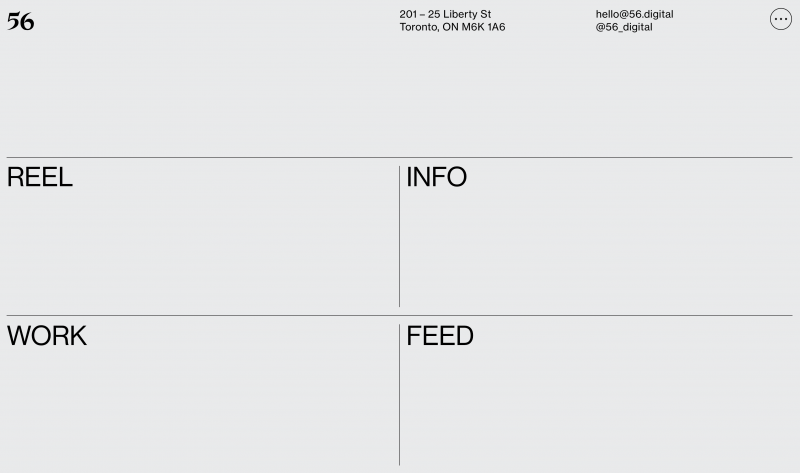
Le site web 56 Digital propose une barre de navigation assez large—ce qui en fait le centre de leur site Web au lieu d’une petite partie.
Lire aussi : Future 100 2.0.20 : ce qui change en 2020
En 2019, nous devrions continuer à voir de plus en plus d’expérimentations en matière de navigation. Néanmoins, au lieu de modifier quelques éléments tels que l’emplacement sur la page, la taille de la police ou même la mise en page elle-même, l’expérimentation repoussera probablement les limites de ce qu’il est possible de faire, par exemple en faisant de la navigation la partie principale du site Web.

Le site webGander présente lui aussi une navigation assez large aux quatre coins de son site au lieu de la traditionnelle barre de navigation située en haut ou en bas.
Les navigations expérimentales sont une nouvelle tendance de design à part entière en 2019. Nous observons des navigations élargies, des pages d’accueil de sites Web qui sont la navigation et des navigations avec des animations sophistiquées.
L’utilisation efficace des espaces est un outil de design utilisé par les graphistes depuis des années. Pourtant, ce qui n’est peut-être pas si courant est la quantité d’espace blanc utilisée ou même de faire de l’espace non utilisé le point focal au lieu du contenu lui-même.

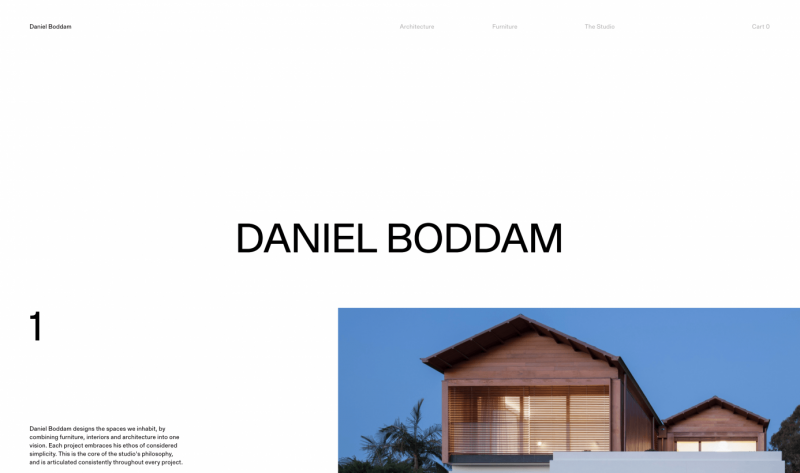
Le site web de l’architecte Daniel Boddam utilise un large espace vide pour le header de son site, ce qui attire l’attention sur cet espace traditionnellement dédié au contenu.
L’utilisation d’espaces supplémentaires de cette manière-là contraste avec la raison pour laquelle nous utilisons généralement des espaces blancs — ajoutez des marges ou des espaces pour offrir des respirations aux yeux. L’ajout d’espaces supplémentaires contribue maintenant à le transformer en un point central ou une partie plus visible du design. En choisissant d’ajouter des espaces supplémentaires dans les zones qui n’en ont pas nécessairement besoin, ils deviennent alors une partie importante du design et retiennent l’attention des visiteurs.

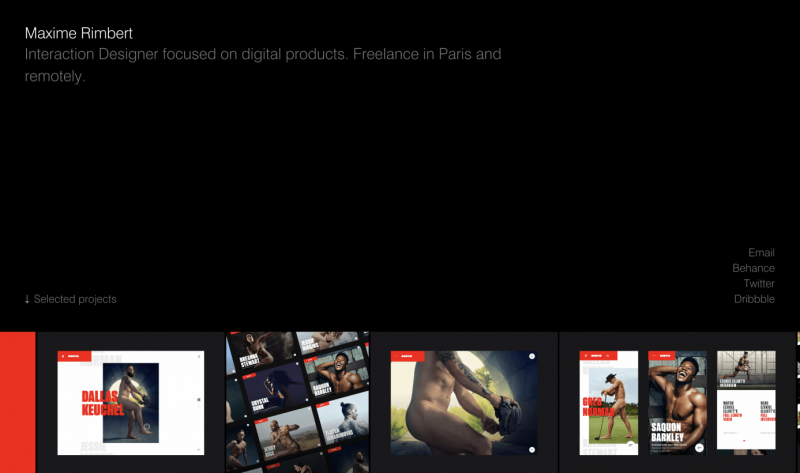
Sur son site web, Maxime Rimbert utilise un espace libre important comme office de projecteurs sur les projets présentés.
En 2019, les espaces non utilisés s’imposent sur les sites web et deviennent un point central du design. Alors qu’avant nous pensions que ces espace vides représentaient justement une perte d’espace, la tendance actuelle est aujourd’hui de les exploiter au maximum pour offrir un petit quelque chose en plus.
Bien que les designers expérimentent régulièrement en matière de typographie, on peut dire qu’il est plus difficile de repousser les limites de la typographie sur le Web que sur papier. À mesure que le codage évolue, les expériences typographiques sur le Web se sont simplifiées.

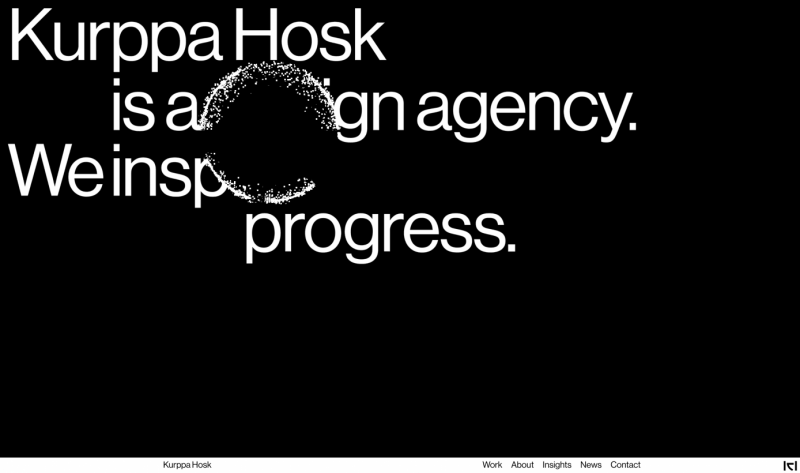
Le site web Kurppa Hosk expérimente la typographie en ajoutant une animation et une interaction utilisateur. Le texte explose et forme un cercle autour du curseur de l’utilisateur.
Expérimenter et repousser les limites de la typographie peut intégrer la découpe ou la soustraction volontaire de parties de lettres et de mots (en utilisant un espace négatif pour remplir le reste des lettres), la photographie dans la typographie, la dactylographie sur une ligne ou une forme diagonale, la typographie animée, etc.

Le site web ARCHE68 présente une typographie poussée à la limite de sa dimension bidimensionnelle pour la rendre proche de la dimension tridimensionnelle. Non seulement la typographie a un effet de flexion, mais elle défile automatiquement de gauche à droite et se déplace en fonction du scroll (faire défiler) de l’utilisateur de en haut et en bas (leur navigation correspond à une autre tendance design mentionnée plus haut).
En 2019, l’expérimentation en typographie et la mise en avant de ce qu’il est possible de faire avec du texte sur le Web deviennent une tendance avec de nouvelles conceptions de sites Web. Parce qu’il est plus facile d’expérimenter sur du print, il est fort probable que vous voyez arriver sur le Web de nouvelles typo apparues récemment en print et dupliquées pour des sites.
Le flat design a vécu, et il semble que le design Web adopte désormais une approche plus expérimentale que celle que nous avons vue ces dernières années. Quasiment aucun élément de la page Web n’est à l’abri d’une nouvelle expérimentation en 2019.
(Besoin d’inspiration ? Consultez nos Guide web design 2018, Guide web design 2017, et Guide web design 2016).
En ajoutant des espaces vides, en faisant des navigations le point central des sites Web, en expérimentant de nouvelles typographies ou en vous inspirant du passé, 2019 propose différentes pistes à explorer pour des sites web qui se démarquent.
Cet article a été écrit par Amber Leigh Turner de The Next Web et était légalement autorisé par le NewsCred publisher network. Adressez directement toutes vos questions concernant les licences à legal@newscred.com.
Je m'abonne






